Group Project 3: Conceptual & Physical Design
Storyboards
Goal 1: Send donation online
Goal 2: Recruiting online volunteers
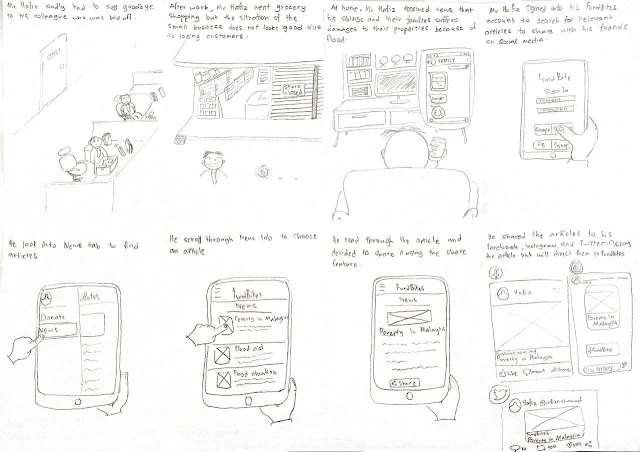
Goal 3: Share Poverty Awareness on social platform
Alternative Designs
Alternative Design 1
Alternative Design 2
Alternative Design 3
Alternative Design 4
Voting for design ideas
Results of the chosen design
Wireframes
Wireframe Task 1: Send donation online
Wireframe Task 2: Recruiting online volunteers
Wireframe Task 3: Share Poverty Awareness on social platform
Reason or Justification of the Design
Task 1: Send donation online
When creating a user interface, it's critical to guarantee that the user has a positive experience with it. As a result, the design implementation follows Shneiderman's rule to create a well-designed application. The main thing of FundBites is sending donations. When doing this, users will be brought to the homepage after logging in or signing up. There will be a few options to tap on in the dashboard or home page. Home pages do not need to be too crowded. It needs to be straightforward to grease the wheels for users. Users must tap on the “Donate” option and it will be directed to the Donation page. There will be selections of places that already have their targeted amount to reach and for users to donate. After choosing one of the selections, users will be directed to the next progress where users are required to choose which category of basic necessities that they want to give and also customize their desired amount, together with a map showing where the targeted place to donate. Moving on to the next process, users will be directed to the Processing page. There will be a “Cancel” button as a sign to permit easy reversal of actions. Cancel button is originally made when users may fear that they have committed to something they want to avoid. In this case, users can tap on the button if they catch on something they have missed (e.g. when choosing the category or they keyed in the wrong amount). After completion, a “Thank you” pop up message will appear which symbolizes design dialog to yield closure, stating that the donation has been successfully made. Users must see the path in their actions, by offering him the end of an interaction through feedback we reduce their mental load and improve their experience on FundBites. Here, users can either tap on “Back to home” or tap on the receipt to be directed to the receipt which users can either share or download in pdf format for their own references. Apart from that, there is an information alert to offer informative feedback at the bottom of the page along with the “Thank you” pop up message. It is best to display feedback immediately so that they have an idea of where their processes are.
Task 2: Recruiting online volunteers
When designing a user interface, it is important to ensure that the user could have a great experience when using it. This is why the design implementation uses Shneiderman’s rule as a guideline to make a well designed application. When users open the FundBites app, it will show a few options to sign in the app. Users can choose to sign in with FundBites, or to sign in with Google or FaceBook. After signing in, users will always be greeted with the same dashboard layout as strive for consistency can make users easily recognize and learn the app interface. Then, there is a shortcut menu at the top left corner of the application. It will always stay at that location no matter where the page that the user is currently at. This design element can enable frequent users to use shortcuts as they can easily navigate through other pages without the need to return back to the main page. In the dashboard, the user will choose “volunteer”. It will take the users to the list of volunteer opportunities available near the users. At the top right corner of the app, there is a button “Recruit volunteers” for people who want to find volunteers virtually. After clicking that button, it will go into a page where we can send the application online or to contact them via phone call or email. This will give them the option to choose whether they want to send an application through human contact or through a machine. For users who want to make an application online, they will press the button “Send online application”. It will then redirect users to the page where they can fill in information details regarding the application to recruit online volunteers. In this section, if the users press the submit button but did not fully fill in all the required information, the app will flag the text field where the users left the input box empty. This design offer simple error handling as stated in Shneiderman’s golden rule. When there is no error when filling in the online forms, users will be greeted with a confirmation text box that the form is submitted as a feedback.
Task 3: Share Poverty Awareness on social platform
Shneiderman’s rules are important to refer to for hassle-free application interfaces. For sharing news articles, users will be directed to the homepage after signing in or signing up. The news layout was at the bottom part of the page. The small arrow icon gives clues to the users that they can slide left to find more articles titles and to click the square article enclosure to read further. This will support internal locus of control as the users felt in control while using FundBites without having to wonder what to press to get somewhere or do something. After clicking on any square article enclosure that they are interested in based on the title, it will lead users to the article page so they can read more. If they feel the need to share the news article on their social media. They can click the share button and FundBites will show the logos of the applications that they can share the article to. It will reduce short-term memory load as users do not have to remember, type and search for any social media application. After picking any social media application from the listed logos, users will be directed to the application and make further modification on their sharing based on the features on that application.

















0 Comments